Deploying a Go (golang) application on Windows Server using IIS and a reverse proxy
23 January 2022
Running a Go application on Windows Server is not hard and I've written this article to explain how to do it by setting us a windows service that runs the Go application in IIS via a reverse proxy.
How to force a widget to redraw in Flutter
12 July 2021
In a typical application you will be creating Widgets that internally are made up of other widgets (Widget Composition). In this scenario, it is often useful to pass objects from parent widget A to child widget B and ensure that Widget B is rebuilt at the proper time.
Deploying a Node.js application on Windows IIS using a reverse proxy
16 September 2020
Running a Node.js application on Windows Server is not hard, but there's no real documentation on the internet so I've written this article to explain how I do it by setting us a windows service that runs my Node.js app and exposing the app to IIS via a reverse proxy.
Useful settings and rewrite rules for your website on IIS
10 September 2020
In this article we will see how to set some common rules for your website on IIS, such as: serving your website URLs in lower case, using your canonical URL, removing trailing slashes from your URLs, serving all URLs over SSL, serving all URLs from a reverse proxy.
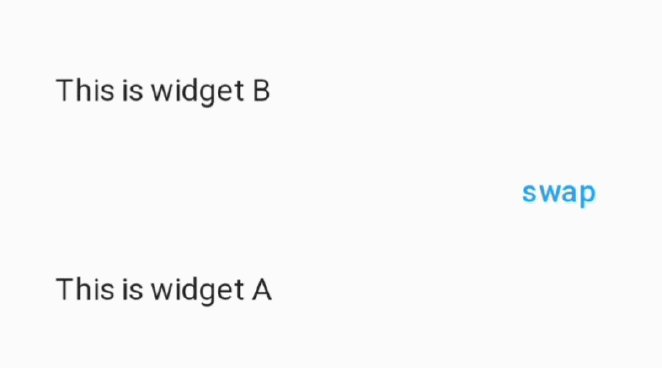
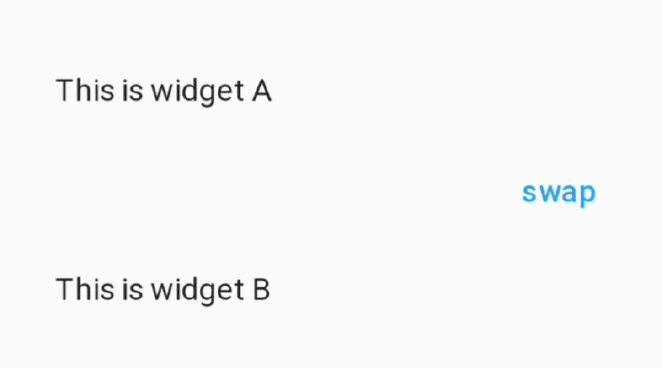
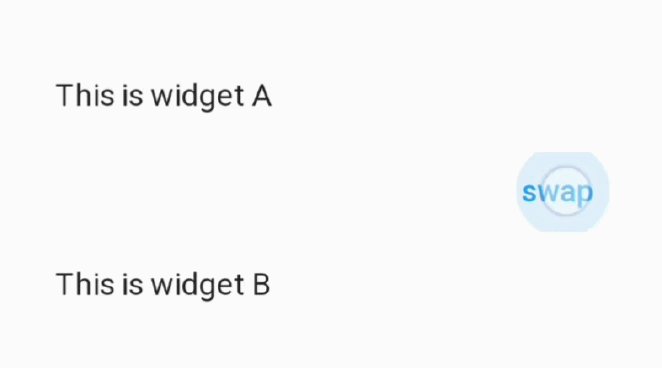
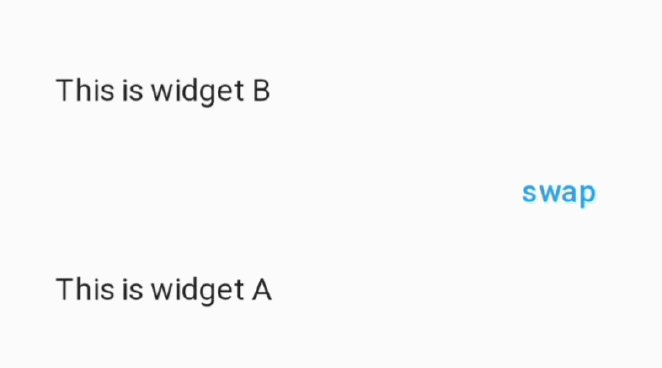
Swapping two widgets in Flutter, inverting their positions with or without animation
12 August 2020 (updated on 01 June 2022)
 In this article you will learn how to swap two widgets in Flutter to achieve an effect like swapping the addresses on Google Maps, you can use the Stack and Positioned widgets, optionally adding an animation effect.
In this article you will learn how to swap two widgets in Flutter to achieve an effect like swapping the addresses on Google Maps, you can use the Stack and Positioned widgets, optionally adding an animation effect.
Rotate and flip an image in Flutter with or without animations
10 February 2020
This article will show you how to flip an image in Flutter on it's horizontal or vertical axis. I will also show you how to achieve this effect gradually via animations and how to change the image when flipping it (like showing the back of a card).
Custom events in a Flutter widget: how to pass function parameters in Dart
20 November 2019
When creating Widgets we often need to allow the execution of custom code when our widget changes state, for example when a user taps on the Widget. In order to allow this behaviour we can define custom events on our widget so that developers can run their own code when these events are triggered.
Preload images in a stateful widget on Flutter
14 March 2019
When we need to use images in Flutter we can load them into an Image widget. If you're rotating through a list of images and we want to obtain a a smooth, real-time transition between images, we need to preload them so that they will be readily available when you need them.
Serializing an object to Json using C#
26 September 2018
Very often when coding we need to output the current state of an object to show it or store it for later retrieval. This article will teach you how to convert any object to a JSON string using one of the most common dependencies on Nuget.org: Newtonsoft's Json.NET
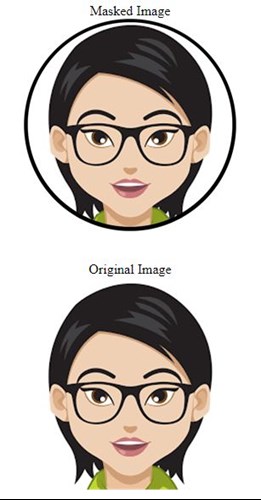
Masking an image using C#
18 September 2018
 Here is a C# class that allows you to apply a mask to an existing image.
Here is a C# class that allows you to apply a mask to an existing image.